As of February, the smartphone share in the United States has reached nearly 50%. 2012 is FINALLY “the year of mobile” and this means that you need to invest in a mobile user experience. Check your analytics — that mobile traffic share keeps growing!
With all of the hype that responsive web design is getting, what are the biggest implications for marketers and SEOs regarding its fit as the long-term mobile strategy?
First Of All, What is Responsive Web Design?
In a nutshell, responsive web design (RWD) is a technique which uses fluid layouts (which “stretch” to as much screen real estate as possible) in addition to the CSS “@media queries,” which apply different style sheets (CSS) based on the current screen size of the device. With responsive design, your website will fit virtually any device with a full browser: smartphones, iPad + other tablets (both landscape and portrait modes), and even TVs. It doesn’t matter that the Galaxy Tab’s resolution is different from a Nexus S phone — your site will render beautifully, as long as responsive design was correctly implemented.

One of the most famous examples of responsive web design is Boston Globe.com: simply go to the site and re-size your browser window: the website will automatically adjust to the current width of your browser. Boston Globe is probably the biggest, most complex site which has implemented this technique, but there are hundreds of other examples available at mediaqueri.es, including UC San Diego, Smashing Magazine, and more.
What are the Alternatives to Responsive Design?
Responsive design became a hot topic since the growth of mobile. Some people view it as the best solution to improve the mobile (and tablet) user experience, however it is not always the case. The purpose of this post is to go over the RWD in detail, but in order to see the full picture, “going mobile” via RWD does have two alternatives.
Separate mobile site.
Usually hosted on the “m.” sub-domain, mobile sites are usually developed from scratch. Visitors will redirect to the mobile site after server detects that their User-Agent is a smartphone.
For example, the user-agent of an iPhone looks like this:
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_2 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8H7 Safari/6533.18.5
Mobile App.
While mobile apps (Apple iOS, Android, Blackberry, or Windows Phone) are the best in controlling the user experience and taking advantage of the smartphones’ hardware capabilities, they are expensive to develop and they are not part of the “open web,” making apps impossible for search engines to crawl.
How Does Google Crawl/Index Responsive Sites?
Crawling.
About 6 months ago, Google introduced a new smartphone Crawler, which mimics the iPhone’s user-agent.
Since RWD simply adjusts to the screen size and does not change the content based on the mobile user-agent, Googlebot-Mobile has access to all of the content of the full site (HTML, CSS, images, etc). The only difference is: in the case that Google can read through CSS and understand “@media” queries used by RWD, Google can figure out which elements are hidden on your mobile site (it doesn’t seem so, but still is an open question). To be on the safe side, I wouldn’t hide any elements containing important content at widths higher than 600px.
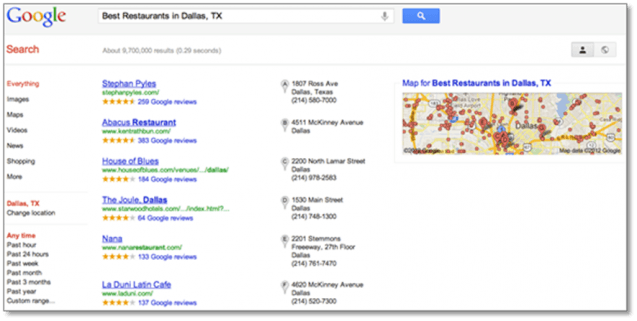
Image Previews in SERPs.
Google mobile SERPs show the listings’ previews on the latest smartphones. For responsive designs, the preview is shown at the width of about 640px wide (iPhone’s resolution in a portrait mode). See example screenshot below.
Indexing and Caching [with an Experiment!].
I ran an experiment to figure out if Google actually indexes mobile-specific pages. I took the following steps:
- On the bottom of each page of my site, I added a text which targets mobile user-agents and is only visible if the visitor’s device is a smartphone.
- The exact text (which is “mobphone teststring”) didn’t match any pages in Google nor Bing
- I did “Fetch as Googlebot” (Mobile: Smartphone) in Webmaster Tools. The result showed that my text is visible to Google Bot. [April 27/9pm EST]
- I waited until my pages got crawled again (checked my server logs after running “Fetch as Googlebot”). Googlebot-Mobile crawled by homepage on April 29th at 9pm EST.
- I searched for “mobphone teststring” in Google & Bing… No results found (still, after 10 days).
- When searching for my own site on Google using a smartphone, the “Cached” pages belong to the desktop site and “mobphone teststring” is not there.
VERDICT: When crawling mobile versions of the pages located at the same URLs as the desktop pages (either RWD or done via user-agent targeting):
- Google will NOT cache the mobile version of your pages.
- Currently, Google seems to ignore any content which shows up only for the mobile visitors.

If your visitor goals are different on the mobile site than on a desktop site (e.g. car insurance companies: quotes on desktop vs. road-side assistance on mobile), then I tend to agree with Bryson Meunier: currently, the hybrid approach to mobile URLs (having an “.m” sub-domain) would ensure that the mobile site’s content gets cached and treated equally to the desktop sites. (Although at the end of this post, I describe how I’d like this to be taken care of by Search Engines long-term.)
Bing & Mobile.
While Bing doesn’t have a separate mobile crawler which mimics a smartphone, Bing seems to use BingBot for crawling the desktop and mobile sites. Also, a fairly recent post by Duane Forrester talks about how the “one-URL” policy for all devices is preferred by Bing. I couldn’t find any other information online, in the server logs, or by experimenting (Bing doesn’t give an ability to see cached pages on mobile).
Responsive Web Design: Ultimate List of Advantages and Disadvantages.
Responsive design is not a one-size-fits-all solution to mobile. According to the author of the Responsive Web Design book, Ethan Marcotte:
“But most importantly, responsive web design isn’t intended to serve as a replacement for mobile web sites. […] And as a development strategy, it’s meant to be evaluated to see if it meets the needs of the project you’re working on.”
Keeping this in mind and considering implications listed below, does RWD meet the needs of the project?
ADVANTAGES of Responsive Web Design.
- User Experience (UX): Website adjusts to any screen size, making it a good long-term solution to UX with the current plethora of devices (including mobile/tablet hybrids). Hiding elements which aren’t crucial for mobile visitors helps to achieve their goals faster.
- Analytics: One complete view for all the traffic. To get insights on the mobile visitors, create a “mobile-only” segment (note that by default, Google Analytics puts all the tablets under “Mobile” segment).
- Sharing/Linking: One URL to accumulate all of the shares, likes, tweets, and inbound links. Contributes to a better user experience as well: have you ever clicked on a link in a tweet just to see a mobile version of a page in your full browser? #badUX
- SEO: Going with the advantage above, one URL accumulates all links, PageRank, Page Authority, etc. However, as Search Engines get smarter at determining the relationships between mobile-optimized pages and desktop pages, this advantage won’t matter.
- Development: RWD involves no redirects to take care of, no user-agent targeting.
- Maintenance: Once your website is responsive, there’s very little maintenance involved, as opposed to up-keeping a separate mobile site. It is not required to up-keep a user-agent list with all of the up-to-date mobile devices.
- Information Architecture (IA): With a 1-to-1 relationship to the desktop site, mobile mimics the full site’s IA, reducing the learning curve to get accustomed to using the mobile version.
DISADVANTAGES of Responsive Web Design.
- User Experience/Load Time: Users need to download unnecessary HTML/CSS code (not a huge deal) and most of the time, images are simply scaled down, NOT resized — negatively impacting the load-time (bigger issue).
- SEO: With RWD, you cannot easily adjust Titles, Descriptions, and Content for the mobile users. Mobile users use different keywords, more likely to use voice search and for some verticals, there can be significant variation (use Google’s Keyword Tool, which separates mobile searches from the desktop).
- SEO: As determined by my experiment, Google doesn’t rank sites based on the mobile-only content located at the same URLs. If your responsive site targets user-agents to serve certain mobile-only content, it will not be indexed nor used to rank your website.
- Development: The initial development of responsive web design takes more time. It is usually much easier to create RWD from scratch than to convert an existing site.
- Design: Since layouts of RWD are “fluid” (other than two extremes: mobile and a full desktop site), there’s less control over how the “in-between” layouts will look and it is time-consuming for designers to show all the possible mockups beforehand. Instead, designers usually show wireframes & mockups of the desktop + mobile layouts. When both are approved, RWD is implemented and designers can then show operational layouts of the site in all screen sizes.
I tried to keep the list above as straight-forward as possible. I will offer some generalizations in the section below, but by all means, it is ultimately up to you to decide if RWD is the best solution for your mobile strategy.
When Using Responsive Web Design Makes Sense (And Doesn’t).
As mentioned earlier, RWD is not a cookie-cutter solution; therefore, it works for some sites better than others. Below are some generalizations, but make sure to go through the full list of pros/cons above if you haven’t done so already.
- If your website contains fewer than 50 pages, does not include advanced functionality, and user intent is not significantly different on the mobile devices, chances are, RWD would be a great solution to improve the mobile users’ experience.
- If your website is fairly simple, without too many different page “types” (e.g. article pages, category pages, browse by pages, etc.), and the user intent is not significantly different on the mobile devices, RWD can be a good solution to improve mobile UX.
- If you have a complex site with a lot of page types, user intent is not significantly different on the mobile and you’re planning a redesign, you should at least consider RWD.
- If people have significantly different goals when using your site from mobile devices, chances are, RWD is not for you.
Undoubtedly, mobile visits keep growing fast, but despite the latest reports that only 9% of the top 1 million websites are “mobile-ready” (by Mongoose Metrics), the absolute majority of websites actually ARE smartphone-ready — since 2007, when Apple introduced the ability to browse any website on the iPhone. In fact, Apple believes that it delivered such a great product (full browser which made phones “smart”) that there’s no need for mobile sites: Apple.com on a smartphone is their full website.
Like any other project, set goals and realistic expectations for the mobile site (“increase conversion rate of mobile segment by X%” or “increase satisfaction rate of customers accessing mobile site by X%”) and determine if this is enough to justify the investment with your current mobile user base, accounting for the growth.
Where I’d Like to See Mobile Search.
As far as search engines go, IMHO, it is in their interest to determine the intent of the users depending on the device they use. Cindy Krum of MobileMoxie has blogged about SERPs differences depending on a device, and I think we will see more of these improvements going forward. We really cannot expect Bob, a restaurant owner, to do keyword research to determine that mobile searchers want to view menu and directions more than the “about the restaurant” section on the homepage. Search engines need to develop further and offer mobile visitors pages which are more likely to be clicked on (nothing new), but adapt this functionality for mobile.
Update:
Just yesterday, Google took an official stand on building smartphone-optimized websites and says that responsive web design is Google’s recommended configuration. With that said, advantages/disadvantages of RWD listed in this post are still the same.